На одном из моих сайтов (работает на Joomla 1.5.) имеется просто невероятное кол-во пунктов меню, которые, в свою очередь, имеют еще и подпункты. В результате, сайдбар превратился в огромный список ссылок на разделы, категории, материалы... Из-за этого, навигация по сайту была не удобной, да и выглядело все это довольно уныло. Почесав затылок, принял решение реализовать раскрывающееся меню в виде аккордеона. Оно не будет занимать много места на сайте, да и в плане юзабилити получится довольно неплохо. Пришлось потратить кучу времени и перерыть массу различных модулей для вывода пунктов меню в виде аккордеона на Joomla 1.5. Одни — очень грузные, другие тупы в настройке, третьи вообще стучатся на сайт разработчиков и проставляют сквозняки на всякое гавно.
В общем, остановил я свой выбор на простом модуле Glossy Accordion Menu.
Сразу скажу, данный модуль категорически противопоказан «вебмастерам-лузерам», которые абсолютно не имеют представления о значении этих букафф — html, сss. В настройках модуля не получиться тупо включить галочки и радоваться своим высоким познаниям в веб-строительстве. В остальном — все предельно ясно и довольно просто.
Установка модуля аккордеон меню на Joomla 1.5.
- Ставишь обычным способом, через инстал в админке. (Внизу поста ссылки на скачку)
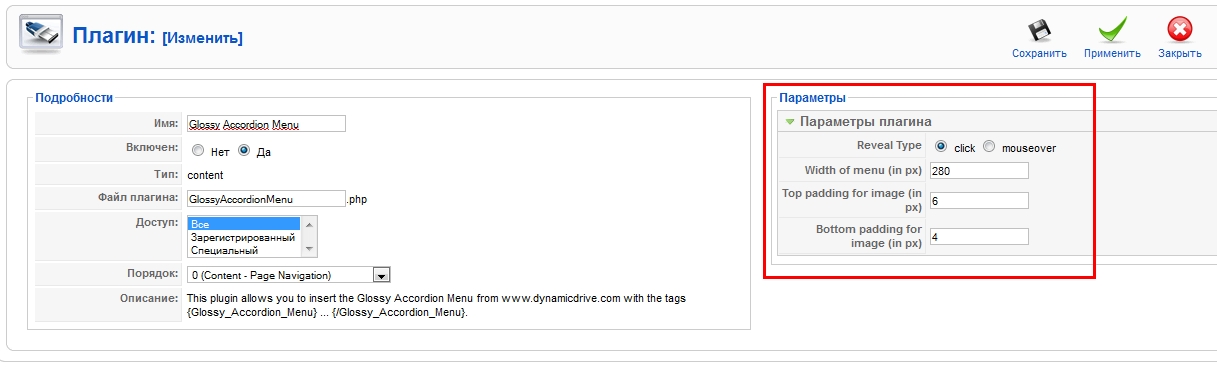
- Не забудь включить плагин Glossy Accordion Menu в менеджере плагинов.
- Публикуешь модуль в менеджере модулей в нужной позиции.
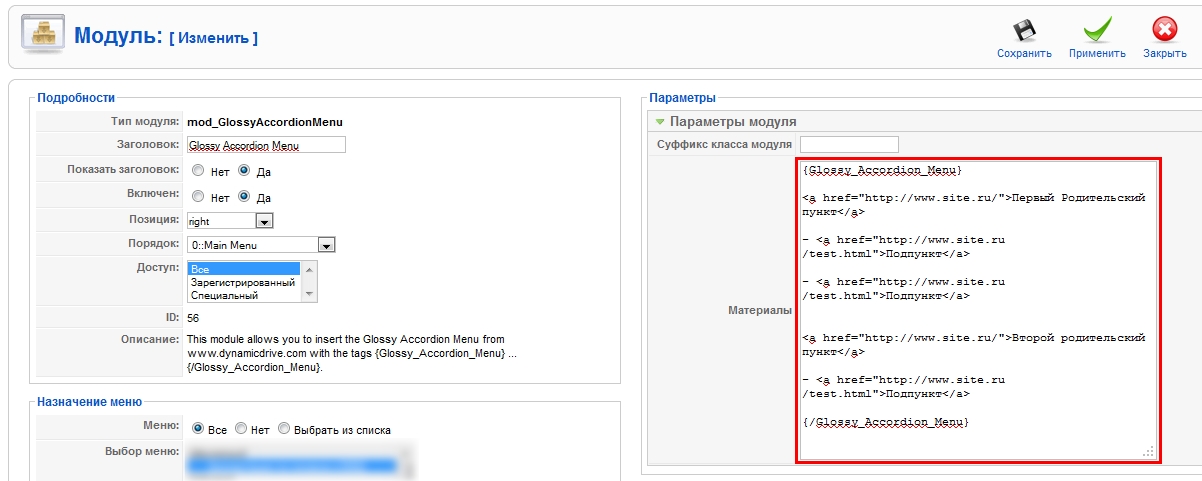
Настройка модуля Glossy Accordion Menu
Для того, чтобы вывести менюшку необходимо в правом большом поле настроек прописать какие именно пункты меню ты хочешь выводить.
Вот пример кода:
{Glossy_Accordion_Menu}
<a href="http://www.site.ru/">Первый Родительский пункт</a>
- <a href="http://www.site.ru/test.html">Подпункт</a>
- <a href="http://www.site.ru/test.html">Подпункт</a>
<a href="http://www.site.ru/">Второй родительский пункт</a>
- <a href="http://www.site.ru/test.html">Подпункт</a>
{/Glossy_Accordion_Menu}Подробнее:
a) Само меню выводится между тегами {Glossy_Accordion_Menu}.....{/Glossy_Accordion_Menu}
b) Родительский пункт задаешь обычной ссылкой (вывод в html). Можешь задать родительскому пункту заглушку - <a href="#">Родительский пункт меню</a>
c) Подпункты меню задаешь через дефис с новой строки обычной ссылкой (вывод html).
Настройка ширины модуля задается в менеджере плагинов
Если у тебя нет стыда и совести, как у меня например, то убить копирайты можно тут - GlossyAccordionMenu.lib.php (\www\plugins\content\GlossyAccordionMenu\). Удаляешь этот фрагмент кода:
$this->menu = "\n\n<!-- \nPowered by Joomla Gadgets from kksou.com
http://www.kksou.com/php-gtk2/Joomla-Gadgets/
-->\n\n";
#$this->z = "<p align=\"right\" style=\"padding:0 0 0 0;margin:0 0 0 0;line-height:0.6em\"><a href=\"http://www.kksou.com/php-gtk2/Joomla/Glossy-Accordion-Menu.php\" style=\"color:#aaa;text-decoration: none;font-family:Tahoma, Arial, Helvetica, sans-serif;font-size:7pt;font-weight: normal;\">Powered by JoomlaGadgets</a></p>";
$this->z = "<p align=\"right\" style=\"padding:0 0 0 0;margin:0 0 0 0;\"><a href=\"http://www.kksou.com/php-gtk2/Joomla-Gadgets/\" style=\"color:#aaa;text-decoration: none;font-family:Tahoma, Arial, Helvetica, sans-serif;font-size:7pt;font-weight: normal;\">Powered by JoomlaGadgets</a></p>";
$this->z .= $this->menu;* это примерно 25я строка кода.
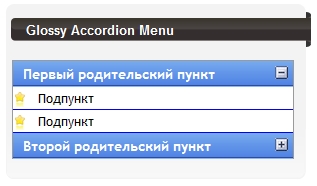
Результат работы аккордеон меню на Joomla 1.5.
Все правки по внешнему виду делаешь руками в папке GlossyAccordionMenu (\www\plugins\content\GlossyAccordionMenu). Там и CSS подправить можно и дефолтные картинки заменить.
Плюшки: